Stemic, une nouvelle approche des cartes conceptuelles
4 Avril 2020, par

Cet article est une traduction française de l'article de Chuck Frey : Stemic takes a fresh approach to concept mapping
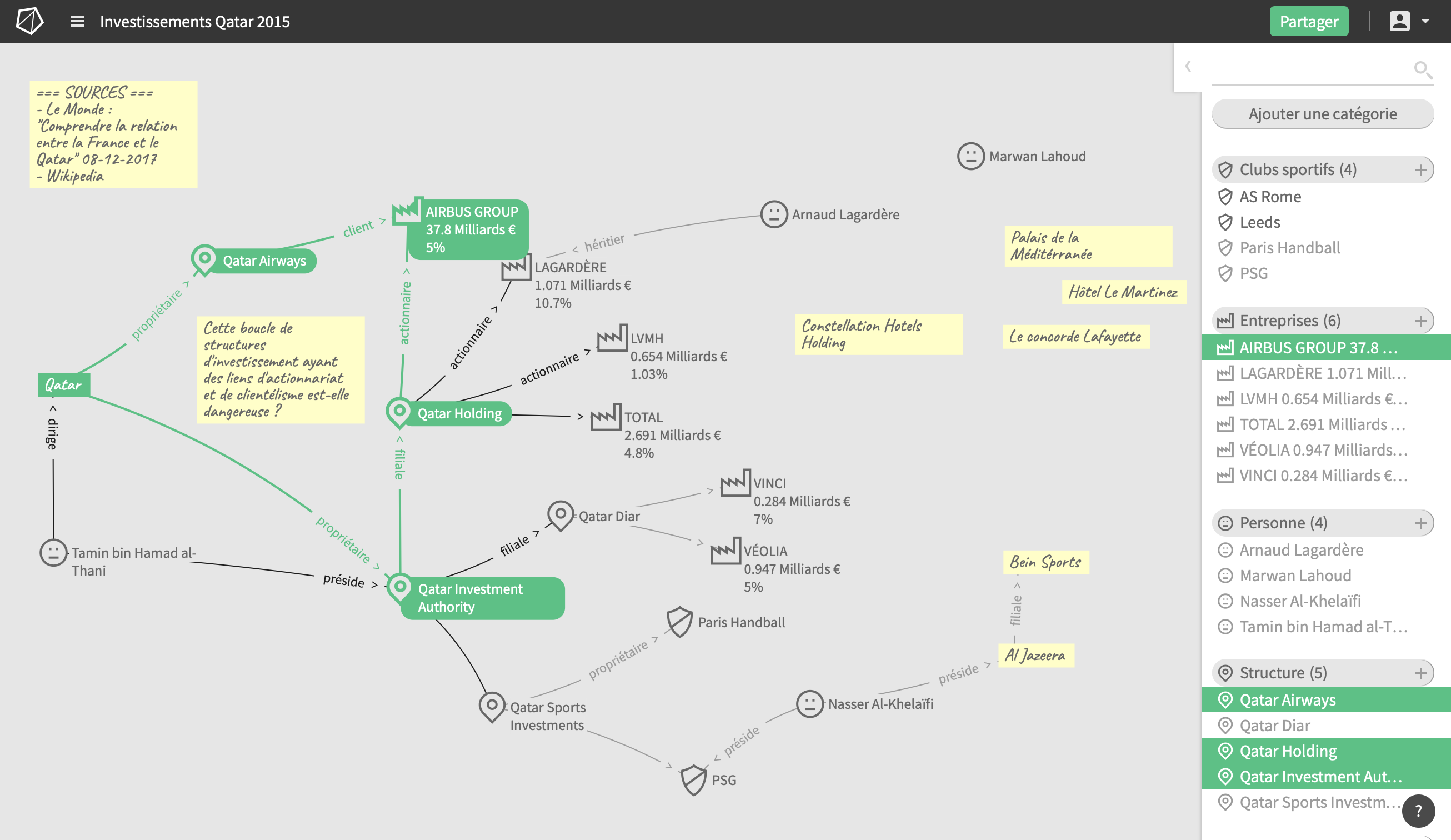
Stemic est une application web de pensée visuelle qui donne une nouvelle perpective à la notion de la cartographie conceptuelle l'amenant même à un tout autre niveau. En plus de vous permettre de cartographier les relations entre idées, Stemic vous donne également la possibilité de classer vos idées, de leur ajouter des propriétés et de les regrouper de manière significative. En d'autres termes, l'outil fournit une riche toile aux travailleurs du savoir pour développer et partager leur réflexion et leurs intentions de manière créative.
J'ai récemment eu l'occasion d'interroger 2 des co-fondateurs de l'entreprise, Christophe Fagot et Perrine Pothier, sur les réflexions qui ont conduit à la création de Stemic, sur certaines des caractéristiques et fonctionnalités uniques qui permettent à l'outil d'aller au delà de la cartographie conceptuelle traditionnelle. Comme vous pouvez le voir, ils avaient tous les deux beaucoup à dire sur Stemic !
Chuck Frey: Quelle est votre expérience? Une référence liée à la pensée visuelle ou à la cartographie mentale ?
Christophe Fagot : Mon parcours est lié à l'intelligence artificielle sémantique et à la modélisation des connaissances. J'ai travaillé pendant des années sur des systèmes de règles et la façon dont nous pouvons inférer des connaissances basées sur des objets décrits de manière sémantique et liés entre eux sémantiquement. Mon parcours principal est donc purement informatique.
Perrine Pothier : Je suis designer (UX-UI) depuis des années, les outils que j’utilise au quotidien pour travailler et communiquer mon travail sont des outils de visual thinking. Je prends des notes sous forme de croquis. Je fais émerger les idées en séance de brainstorming, je les organise sous forme de mur de post-it. Je co-construis des interfaces en séance de travail sous forme de maquette papier. Je fais des storyboards pour expliquer la dynamique et le fonctionnement des produits que je conçois. Pour moi, tout passe par l’image, le schéma… Même si je peux vous expliquer plein de choses avec du texte, je préfère mille fois le faire avec un petit croquis.

Frey : Quels besoins identifiés vous ont convaincus de développer un outil comme Stemic?
Fagot : Je regarde principalement les sujets du quotidien du point de vue sémantique et la façon dont les objets sont liés entre eux, s'influencent les uns les autres. Et lors de certains projets de recherche dans le passé, nous avons été confrontés à des personnes raisonnant de la même manière, parlant d'objets interconnectés. Lorsqu'on a demandé aux gens de nous expliquer les relations entre les objets décrivant une situation, certains utilisaient des cartes mentales, d'autres non, mais quand on en est venu à discuter de l'outil «idéal», la conclusion était assez souvent la même: les gens ont besoin de dessiner des graphes, pas seulement des arbres centrés sur un sujet spécifique.
Pothier : Principalement la rencontre avec Christophe, qui pense tout sous forme de graphe (même quand il n’y en a pas besoin :P) et puis, cette envie de créer un outil bien plus intuitif que ceux déjà existants.
Frey : Qu'est-ce qui était perfectible dans les outils de cartographie conceptuelle existants que vous tentiez de corriger ou d'améliorer ?
Fagot : Les outils de cartographie conceptuelle existants sont généralement soit centrés sur une vue arborescente d'une situation, soit ne permettent que de décrire des concepts et leurs propriétés. Nous n’avons pas trouvé d’outils de cartographie conceptuelle permettant à la fois de créer des graphes d’objets structurés liés à des objets non structurés (comme les post-it) et ce, avec des interactions aussi simples que celles que nous faisons lorsque nous dessinons sur un tableau blanc. Mais les interactions pour redessiner et modifier des données sur un tableau blanc sont relativement limitées.
Pothier : oui, nous souhaitons apporter de la liberté à l’usager. Les outils de cartes conceptuelles aujourd’hui sont très contraignants. Il y a une seule manière de les utiliser, donc une seule manière de penser. Ils ne sont pas conçus pour des données hétérogènes ou de maturités différentes (idée, concepts, objets structurés)... Et nous, nous souhaitons que Stemic soit un outil d’aide à la réflexion… et dans la vraie vie, lorsqu'on réfléchit, on manipule mentalement des objets de toute nature et de toute maturité. C’est ça que doit porter Stemic.
Frey : Je vois que Stemic a grandi au sein d'une agence de design. Comment cela a-t-il influencé le type d'outil que vous avez imaginé et créé?
Pothier : Nous avons conçu Stemic en appliquant les méthodes du design. L’usager est notre principale préoccupation. Plus qu’un objet technique ou techno-centré, ce que l’on a souhaité faire c’est un objet facile d’utilisation. Il y a donc 2 ou 3 manières de réaliser une même action dans l’outil. Les gens trouvent et utilisent celle qui leur correspond, celle qui correspond le plus à leur profil. C’est comme ça qu’on construit un outil grand public intuitif alors qu’on a tous des fonctionnements cognitifs différents.
Plutôt que d’ajouter un maximum de fonctionnalités, nous nous sommes concentrés sur un petit nombre, bien choisies et que l’on a bien pensées, bien développées avec une forte valeur ajoutée pour l’usager. On pourra par la suite ajouter toutes les fonctionnalités que l’on souhaite, et des idées nous en avons des tas. Notre force c’est de rendre les interactions sur l’interface simples à réaliser, peu importe si techniquement derrière c’est compliqué à développer. La technique doit être transparente pour l’usager, il n’a pas à s’en soucier, donc pas à la subir. Le défi c’était de concevoir un outil facile à prendre en main, même sans explication, sans démonstration… je crois que c’est réussi.
Fagot : Dans ma vie précédente, je travaillais sur des technologies sémantiques. Nous n'étions que des informaticiens et des développeurs. La principale conséquence était que les outils que nous avons essayé de créer avaient des interfaces graphiques conçues pour afficher et gérer pleinement les données que nos technologies traitaient ; mais ces données, donc ces interfaces graphiques n'étaient compréhensibles que par… nous ou certains autres informaticiens. Un outil comme Stemic vise à être utilisé par toutes sortes de personnes : certains natifs du numérique, certains conscients des nouvelles technologies et logiciels, certains pas très confiants lorsqu'ils utilisent de tels outils. La vision des designers spécialisés dans la conception UX/UI est, la plupart du temps, tout le contraire de celle des développeurs. Ils se soucient de ce dont les gens ont besoin, de la manière dont ils interagissent avec les logiciels, de ce qui peut être fait pour leur permettre de gérer facilement des notions théoriques complexes. Ainsi, au lieu d'essayer de faire passer en force des technologies créées par les développeurs vers les usagers finaux, nous nous posons toujours les questions suivantes : «Les utilisateurs sont-ils prêts pour une telle innovation ? Comment la comprendront-ils ? Comment interagiraient-ils naturellement avec elle ? Répond-elle à l'une des leurs problèmes réguliers ? Cela simplifie-t-il leur vie ?
Frey : Qu'est-ce qui vous a poussé à choisir la cartographie conceptuelle comme format pour votre application?
Fagot : Comme dit plus haut, lors de certains projets de recherche dans le passé, nous avons été confrontés à des raisonnements sur des objets et des concepts interconnectés. Lorsqu'on demandait aux gens de nous expliquer les relations entre les objets décrivant une situation, sans utiliser de logiciel, la forme naturelle utilisée était la carte conceptuelle. Même si aucun d'entre eux ne connaissait cette représentation, ils l'utilisaient souvent.
Pothier : oui Christophe dit souvent que quand quelqu’un veut expliquer une situation complexe, on prend un crayon et, face à un tableau blanc, on va dessiner des patates et des traits… le pire c’est que c’est vrai et ça s’appelle une carte conceptuelle !
Frey: Quand Stemic a-t-il été lancé ?
Fagot : La version publique de Stemic a été lancée le 21 janvier 2020.
Pothier : Nous avons longtemps hésité sur la date de sortie, nous voulions être sur que l’outil possède suffisamment de fonctionnalités pour être adopté. Maintenant que Stemic est lancé, nous ajoutons de nouvelles fonctionnalités régulièrement.
Frey : À quel type de travailleurs Stemic est-il destiné ?
Fagot : Stemic est destiné aux travailleurs qui ont besoin de gérer les connaissances interconnectées qu'ils ont à l'esprit (ou qu'ils lisent) – ces connaissances étant trop importantes pour être traitées uniquement dans leur esprit. Ces travailleurs savent qu'ils doivent être capables d'analyser ces connaissances interconnectées, ils savent que ces connaissances évolueront parfois, et ils savent que s'ils les dessinent, ils pourront comprendre ou décider d'une situation, tout simplement parce qu'ils peuvent la visualiser comme ils la pensent, et non comme les outils automatiques l'affiche.
Pothier : Pour toutes les personnes qui, à un moment ou à un autre, auront besoin de cartographier une situation, un problème, un projet complexe pour mieux le comprendre.
Frey : Quels sont les cas d'utilisation typiques de Stemic ?
Fagot : Nous découvrons chaque jour de nouveaux cas d'utilisation, à travers les témoignages d'utilisateurs. Aujourd'hui, les cas d'utilisation typiques sont liés à l'intelligence économique, aux enquêtes (police, défense du territoire), à l'analyse de projets, à la restructuration d'entreprise / départementale et même à l'enseignement.
Pothier : Pour m’amuser, j’ai même cartographié les films, séries à venir autour de l’univers Star wars
Frey : Comment les gens utilisent-ils les catégories dans Stemic? Quels avantages procurent-elles ?
Fagot : Les gens utilisent les catégories pour deux choses. L’utilisation la plus courante est de « marquer » certains nœuds pour les reconnaître mais aussi pour stocker les données dont ils ont besoin pour décider ou expliquer leur décision, de manière structurée dans les propriétés de la catégorie. Le principal avantage, au-delà de la facilité d'utilisation, est la possibilité de mélanger, dans une même carte conceptuelle, certaines données structurées et d'autres non structurées. Par conséquent, il est possible d'exprimer visuellement qu'une partie du raisonnement est basée sur des informations structurées, et l'autre partie constituée de notes, d'intuitions, de citations, etc.
Pothier : Les catégories permettent de classer les objets que l’on manipule en grande famille/nature/type d’objet. L’usager est libre de choisir l’icône la plus à même de représenter cette famille et cette icône sera visible sur le graphe. La plus value est immense car la perception de la situation représentée est grandement augmentée grâce à ces catégories.
Frey : Comment les gens utilisent-ils généralement les propriétés dans Stemic ? Que permettent-elles ?
Fagot : Les propriétés sont principalement utilisées par les personnes conscientes des objets structurés. Pour le moment, elles sont utilisées pour conserver dans une carte des données spécifiques aux objets. Mais à l'avenir, de nouvelles fonctionnalités seront attachées aux objets structurés afin que chacun puisse percevoir les avantages des objets structurés et décrits.
Pothier : Nous avons beaucoup d'idées pour améliorer, augmenter la fonctionnalité des propriétés ainsi que la perception de ces propriétés dans le graphe. Encore un peu de patience…
Frey : les propriétés peuvent-elles être personnalisées par sujet, par catégorie ou sont-elles les même pour tous les sujets de votre graphe ?
Fagot : Les propriétés sont rattachées à une catégorie spécifique. Cela signifie que tous les objets d'une catégorie donnée peuvent être décrits selon les mêmes propriétés. cela permet aux utilisateurs de comparer des valeurs pour différents objets de la même catégorie, mais aussi de conserver ces valeurs de propriété pour argumenter leur carte conceptuelle ou leur point de vue décrit à travers une carte conceptuelle.
Pothier : Voilà
Frey: Quelle est la différence entre le catalogue et les propriétés ?
Fagot : Le catalogue est une autre vue, par rapport à la carte conceptuelle. Sur la carte conceptuelle, les objets apparaissent liés les uns aux autres avec des positions choisies par l'utilisateur. La vue catalogue est une liste de ces objets, triés par catégorie puis par ordre alphabétique. Les propriétés permettent à l'utilisateur de décrire les catégories répertoriées dans le catalogue. Une fois le catalogue ouvert, elles apparaissent sous forme de titres de colonnes, de manière tabulaire, afin que l'utilisateur puisse rapidement renseigner les valeurs de chaque objet, les comparer, etc.
Pothier : Comme l'a dit Christophe, il y a deux paradigmes de représentation des données dans Stemic. La vue graphe et la vue catalogue. La vue catalogue c’est une vue tableur comme un fichier excel, un outil pratique pour remplir à la volée un grand nombre de données, pour avoir une vision liste de l’ensemble des objets qu’on manipule, etc. Les propriétés ce sont seulement les caractéristiques avec lesquelles on veut décrire les objets.
Frey: Comment les cartes d'identité aident-elles les utilisateurs à tirer le meilleur parti de leurs diagrammes? Est-ce la même chose que les notes ?
Fagot : Les cartes d'identité permettent à l'utilisateur de voir ou de remplir les valeurs de propriétés des objets directement sur la carte conceptuelle. Lorsque vous travaillez sur la structure de la carte conceptuelle en reliant des objets entre eux ou à de nouveaux objets, vous souhaitez parfois décrire ou mettre à jour précisément ces objets structurés. Il est important de garder l'utilisateur dans le paradigme cognitif de la carte conceptuelle s'il travaille là dessus. Les cartes d'identité des objets sont donc là pour maintenir l'utilisateur dans ce paradigme, au lieu d'ouvrir le catalogue et donc d'être distrait par une autre activité que celle de lier les objets qu'il a en tête. Dans une carte d'identité, vous avez également la possibilité d'écrire du texte libre, comme dans les notes de sujet.
Pothier : La carte d'identité permet également d'associer une petite note à tous les objets du graphique. Cette note peut être affichée en 2 clics et se ferme automatiquement pour ne pas surcharger la vue graphique.
Frey : Comment fonctionnent les groupes? Comment peuvent-ils être utilisés ?
Fagot : Les groupes sont ici pour constituer des sortes de sous-cartes. Lors du regroupement d'objets sur la carte conceptuelle, l'utilisateur dit : « Ces objets sont la description interne d'un sujet de niveau supérieur ». Les groupes fournissent une sorte de troisième dimension dans la carte conceptuelle, comme les graphes imbriqués ou les nœuds enfants d'un logiciel de carte mentale classique.
Pothier : Nous avons beaucoup d'améliorations à apporter aux groupes pour rendre cette fonctionnalité pleinement pertinente. C'est conçu mais pas facile à développer, donc cela prendra un peu de temps !
Frey: Quels retours avez-vous des utilisateurs de Stemic ? Qu'aiment-ils le plus ?
Fagot : Pas de doute, le fait que même pour les personnes qui n'aiment pas les ordinateurs, Stemic s'utilise facilement après avoir regardé uniquement les petites vidéos de notre site Web. Juste après cela, je dirais qu’ils aiment ne pas être obligé d’avoir une vision structurée de ce qu’ils ont en tête. Ils peuvent facilement lier certaines notes textuelles à des objets structurés et, à tout moment, ils peuvent facilement montrer cet état de travail et l'expliquer. Je me souviens de deux beaux compliments : « Grâce à Stemic, je ne suis plus stressé lors de la présentation de mon travail, car je montre ce que j'ai en tête et je n'oublie rien » et « Non, la limite n'est pas l'outil, la limite est mon esprit. »
Pothier : Sans aucun doute, la facilité d’usage ! Être capable de prendre en main un outil en quelques minutes, ça relève de l’extra-ordinaire apparement. Ça parait fou, surtout quand on est designer mais aujourd’hui de trop nombreux outils sont encore conçus et développés par des ingénieurs. Ça donne des interfaces compliquées pour les usagers finaux et c’est normal : il faudrait être schizophrène pour concevoir un logiciel qui sera ensuite difficile à développer. C’est une des raisons pour lesquelles il est important de distinguer les deux métiers. Mais chez Stemic, nos développeurs sont en plus sensibles aux problématiques d’usages... donc on vous fait la promesse que les fonctionnalités qui viendront seront aussi faciles d’utilisation et intuitives que celles qui existent déjà !
Frey : Quelle est la prochaine étape pour Stemic ?
Pothier : L’outil est en perpétuelle évolution. Depuis le mois de janvier, nous avons déjà amélioré plein de petites choses et ajouté la possibilité de partager une carte via une URL. On poursuit cette lancée… on travaille en ce moment sur une fonctionnalité d’édition collaborative : grosse problématique technique, mais vrai plus-value usager. On a hâte de vous montrer. On s’attaquera ensuite aux problématiques d’import/export de données dans le catalogue, d’export de cartes, de gestion des cartes sur la homepage, à la possibilité d’ajouter des liens dans la note des objets, peut-être aussi la possibilité de créer des cartes avec des devices tactiles, à voir. On va pas s’ennuyer. On espère que ces nouvelles directions satisferont l’ensemble de nos usagers.
Fagot : Une fois que les évolutions décrites par Perrine seront livrées, la deuxième partie de 2020 sera dédiée à la manière dont nous pouvons connecter Stemic aux outils statistiques traitant du big data. Le défi est énorme car les cartes conceptuelles et les outils statistiques sont deux paradigmes très différents, mais pour les utilisateurs finaux, cela pourrait être une très grande valeur ajoutée. Le deuxième défi sera de fournir des fonctionnalités de visualisation des nœuds et des liens en fonction des valeurs de leurs propriétés. Cela signifie que les liens doivent également avoir des propriétés et des cartes d'identité.
Frey: En conclusion, y a-t-il autre chose que les lecteurs du blog Mind Mapping Software devraient savoir sur Stemic ?
Fagot: Essayez-le, c'est gratuit. Si vous avez besoin d'exprimer vos connaissances de manière interconnectée, utilisez-le. Mais si votre outil de carte mentale classique est suffisant pour votre activité, gardez-le. Le bon outil pour le bon usage.
Pothier: "Essayer Stemic, c'est adopter Stemic" – ce sont nos utilisateurs qui le disent… et comme c'est gratuit, n'hésitez pas à l'essayer et à l'adopter ! Si Stemic vous intéresse, n'hésitez pas à nous suivre sur Twitter ou Linkedin, Nous vous tiendrons au courant des nouveautés. Merci.
Vous pouvez en savoir plus et testez Stemic sur le site Web de Stemic.